Create a simple web application to display Waze traffic alerts without any code
October 11, 2023
Mário Sobral
.webp)
Waze is an extremely popular community-based traffic and navigation app, providing its users with near real time status of road conditions and traffic events which may affect your travel route and time.
The Waze for Cities (WFC) program lets Waze and government agencies around the world share data in order to use Waze data to inform city planning, make better infrastructure decisions, and increase the efficiency of day-to-day operations. A two-way data exchange opens up direct communication between cities and drivers, with cities receiving real-time, proprietary incidents and slow-down information and drivers accessing advance notice on construction, crashes, and road closures.
Mapify can tap into Waze alerts feed and render the data over a Google Maps based web no-code application. These are the steps which will allow you to do that in your Mapify account (otherwise, just ask us for a free 30-day trial account and we'll quickly set it up for you).
Create a simple web application to display Waze traffic alerts without any code
- Create a Dataset to hold Waze traffic alerts data
- Create a Data Feed to get alerts data from Waze
- Create a Workflows to process traffic alerts data
- Create a Layer to render the events over a map
- Create a Map and share it using a no-code App
Optionaly, and if you don't have access to your Waze Partner Hub yet, you can use Mapify Simulations to simulate Waze events data and test your application.
Create a Dataset to hold Waze alerts data
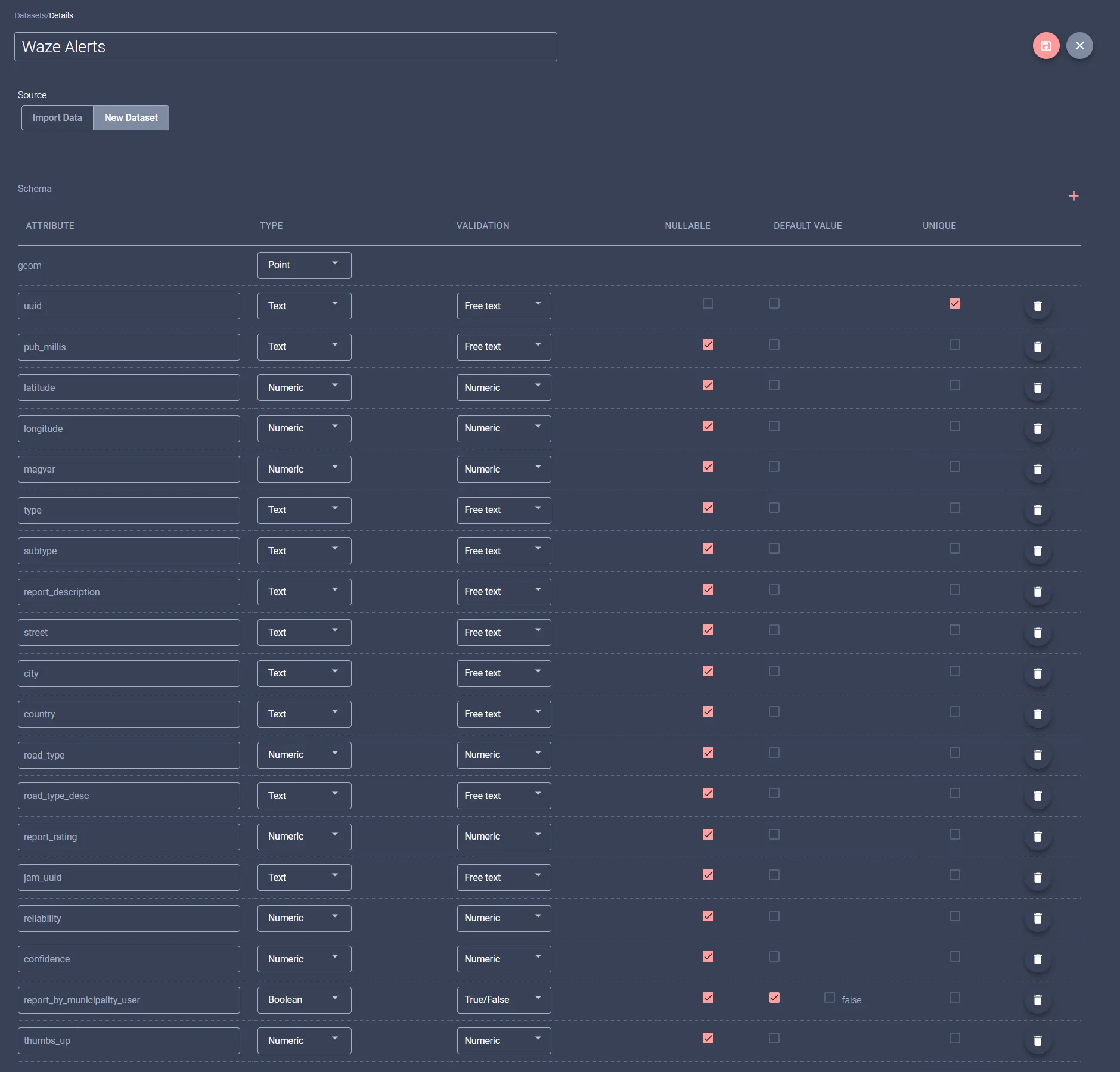
A good first step is to create a Mapify Dataset which will hold the latest Waze alerts data which will be rendered on the map. In order to create the right fields with the right types, you can check the Waze alerts JSON feed specification, and map those fields to a new Dataset. Since alerts have a specific location, use a Point based Dataset.
Your new dataset schema should look similar to the example illustrated below.

Save it, and you are ready to move to the next step.
Create a Data Feed to get alerts data from Waze
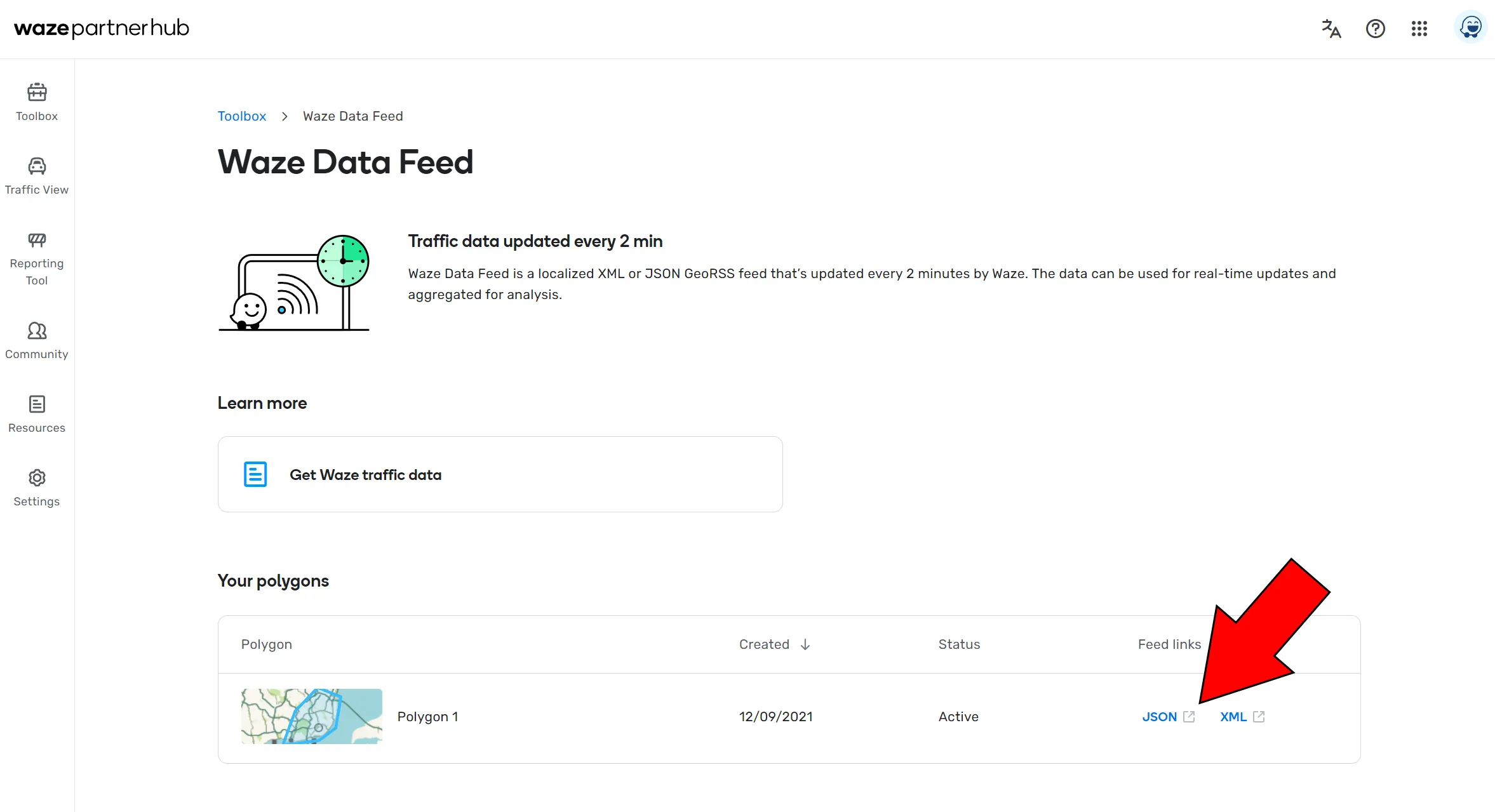
Waze provides a partner-specific JSON based alerts feed with data updated every two minutes, and makes its endpoint URL available through its Waze Parner Hub (partner login required).

Start by creating a Data Feed to request the full list of the currently active traffic alerts from the endpoint obtained from the Waze Partner Hub.
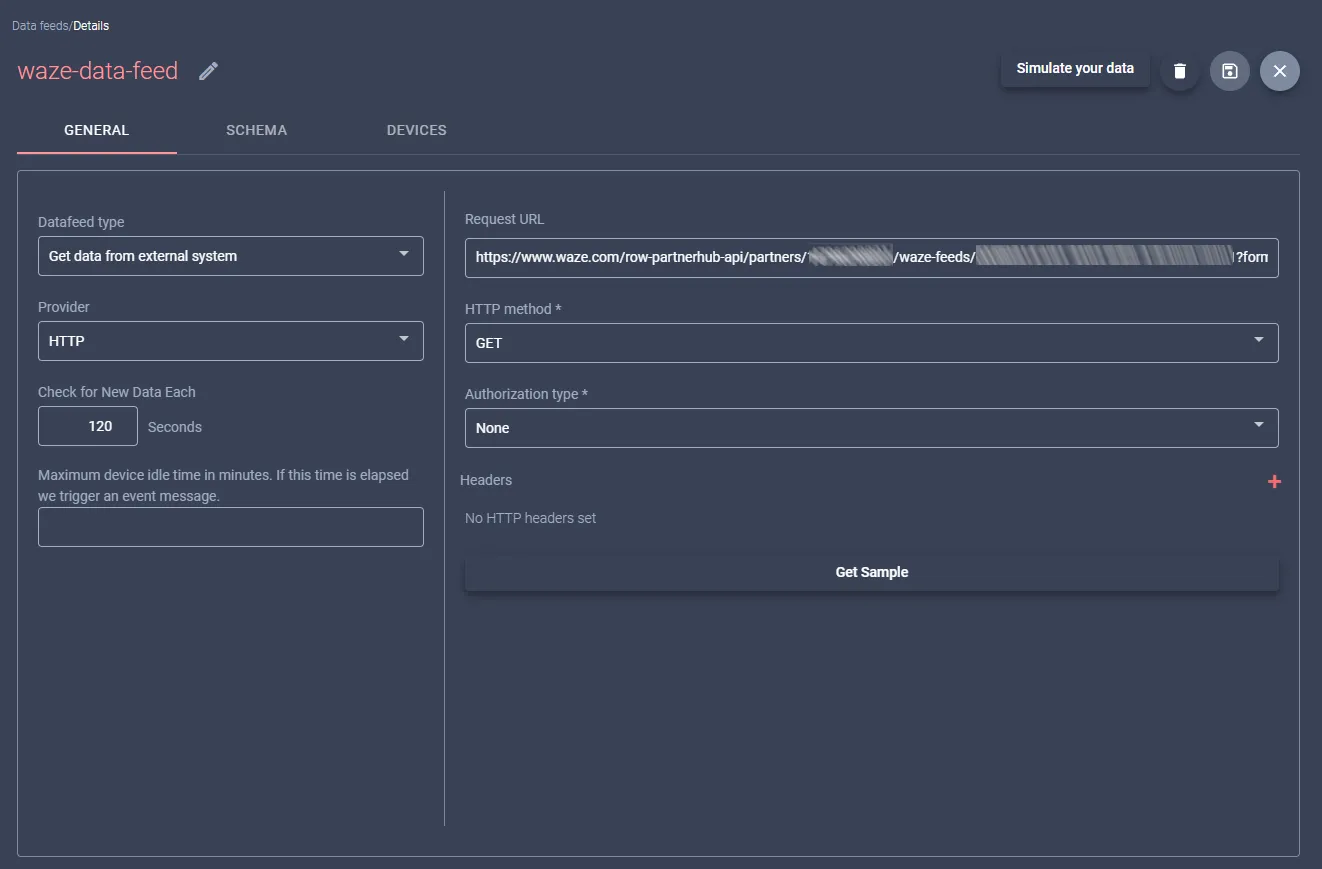
Use these settings:
Data feed name: waze-data-feed
Data Feed type: Get data from external system
Provider: HTTP
Check for new data every: 120 seconds
Request URL: [Your Waze JSON feed endpoint URL here]
HTTP method: GET

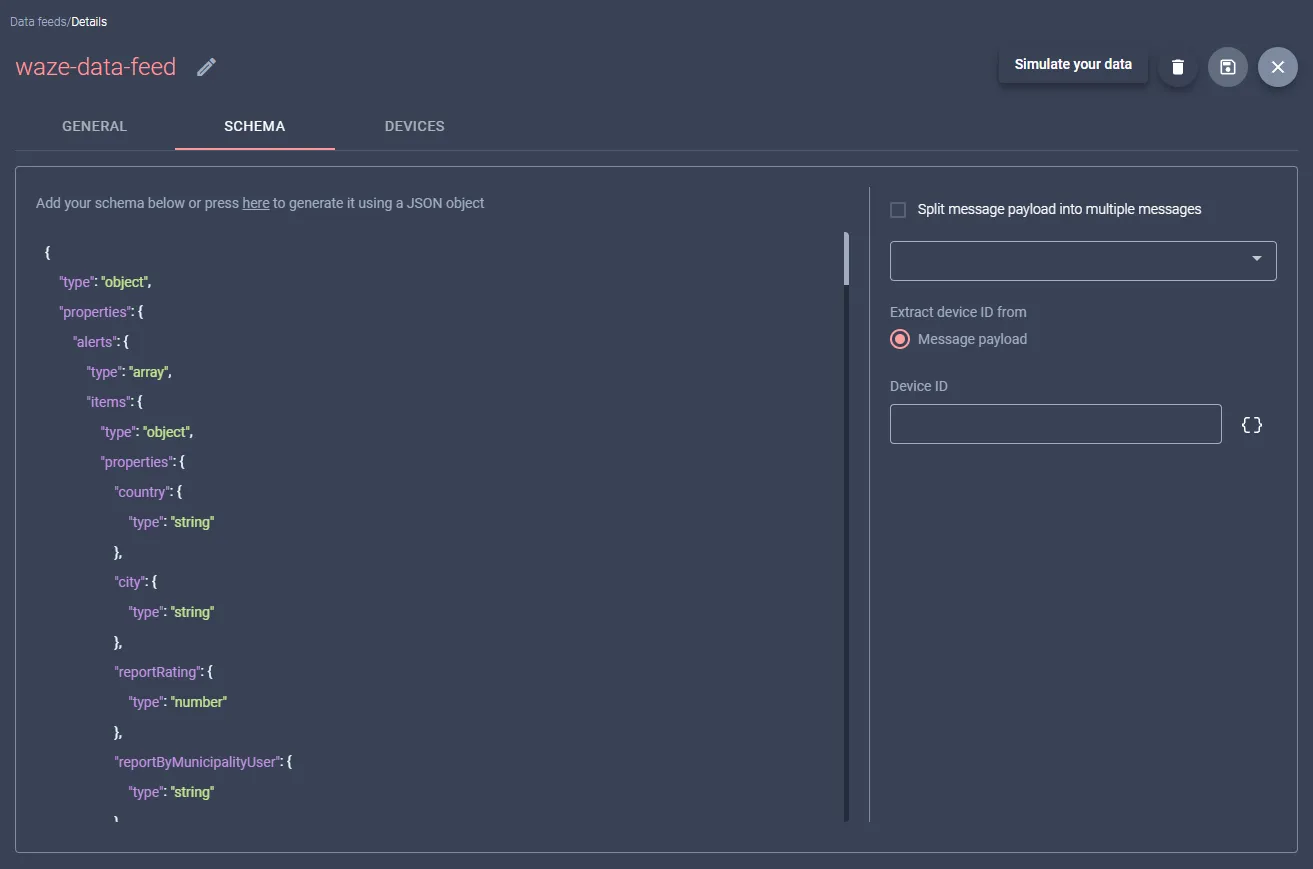
In the Schema tab, you will need to provide the JSON schema for the Waze feed. Leave everything else as default.

Create a Workflow to process the Waze alerts data
You will want to keep the most recent and active alerts in your Dataset, and you will want to discard any alerts which are no longer active. This means you will need to create a workflow which will handle the incoming Waze traffic alerts data, delete all existing alerts from the Dataset, and then process each new received alert and save it to the Dataset.
We can break it down to two nodes:
- Handle incoming array of currently active alerts
- Delete "older" alerts from the Dataset and insert the updated alerts in the Dataset
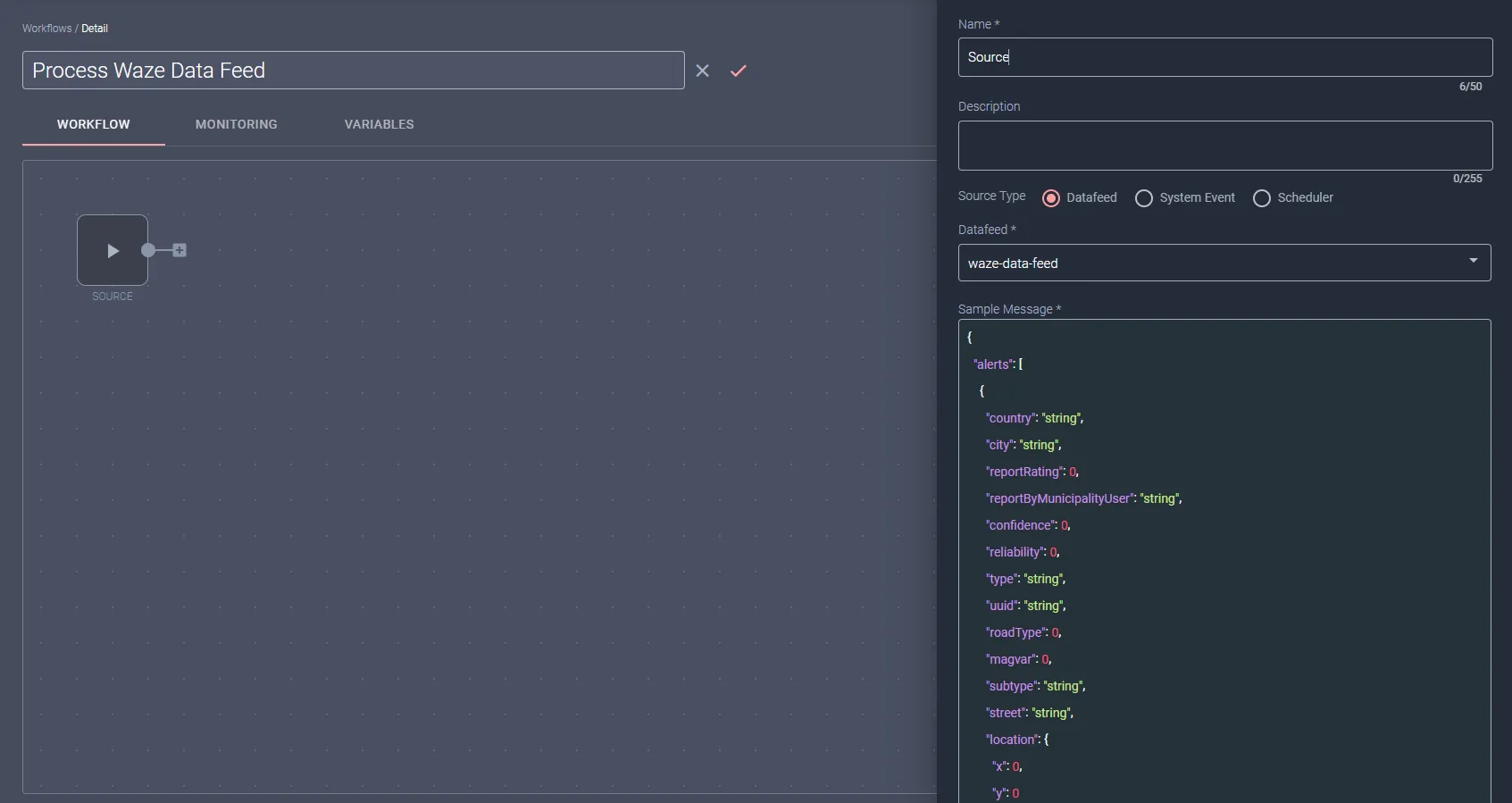
Create a new Workflow and configure its Source node to subscribe the previously created "waze-alerts-feed" Datafeed. The illustration below shows how it may look like:

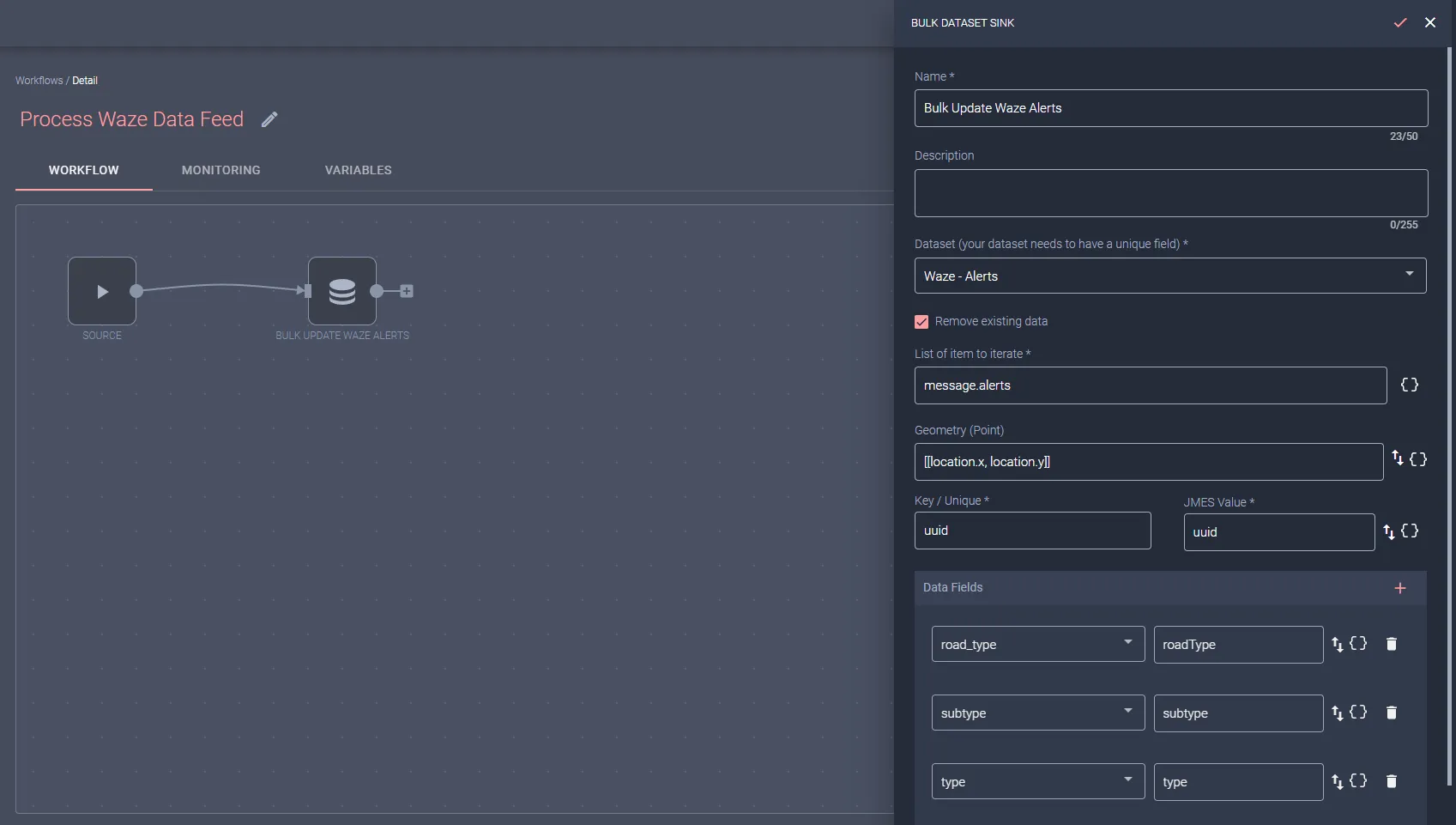
Next, you add a Bulk Update Dataset sink node to the workflow, which will be configured to eliminate the "older" alerts from your Dataset and update it with the newly received alerts data.
Configure the node using the following settings:
Name: Bulk Update Waze Alerts
Dataset: Waze - Alerts
Remove existind data: checked
List of items to iterate: message.alerts
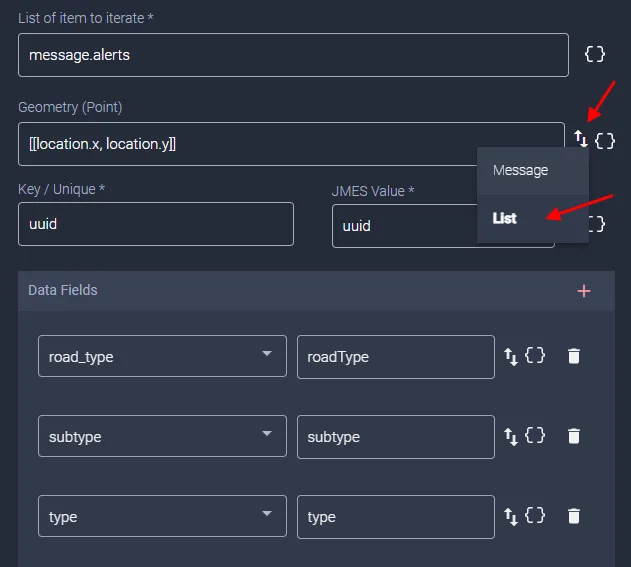
Once you define the list to iterate, you will need to provide additional information regarding the data in the message items. For each field you configure, be sure to click on the context button to change the field context to List (instead of the default Message context):

Configure your field mappings as:
Geometry: [[location.x, location.y]]
Key/Unique: uuid
Data Fields:
Simply use the necessary JMES Path expression to map the message fields to the respective Dataset fields.
Your Bulk Update Dataset sink node configuration should look similar to the image below.

Make sure you click the Start button to start the Workflow handling the incoming Waze alerts feed messages.
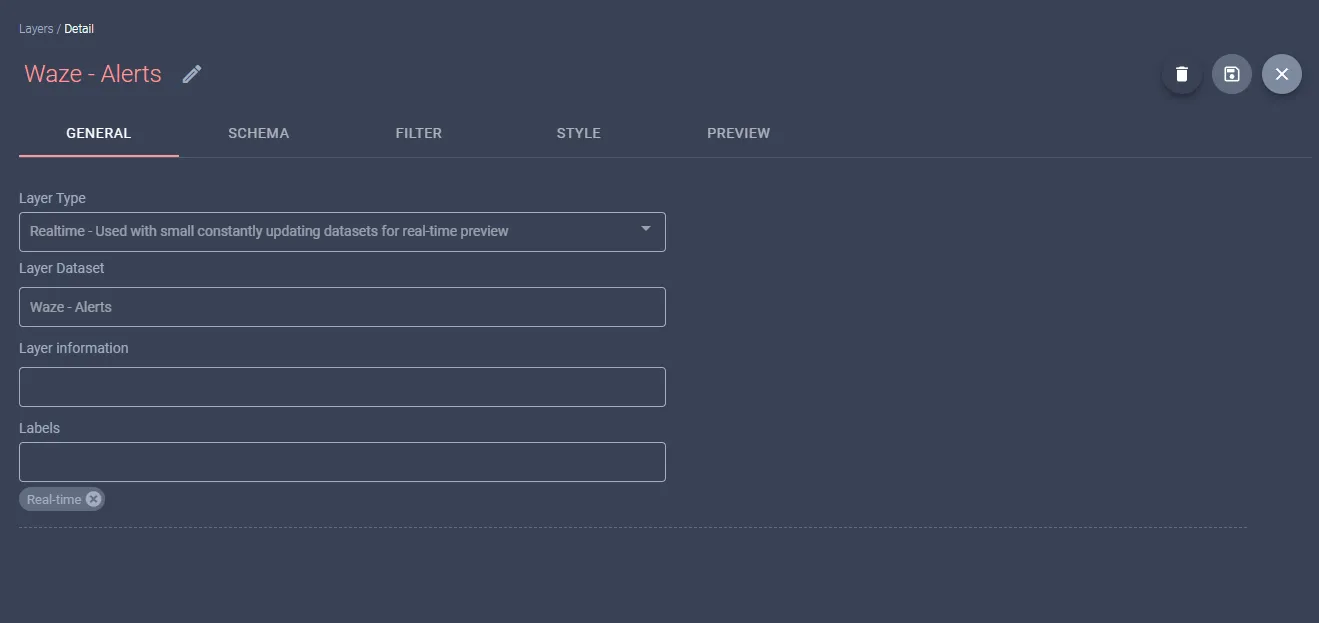
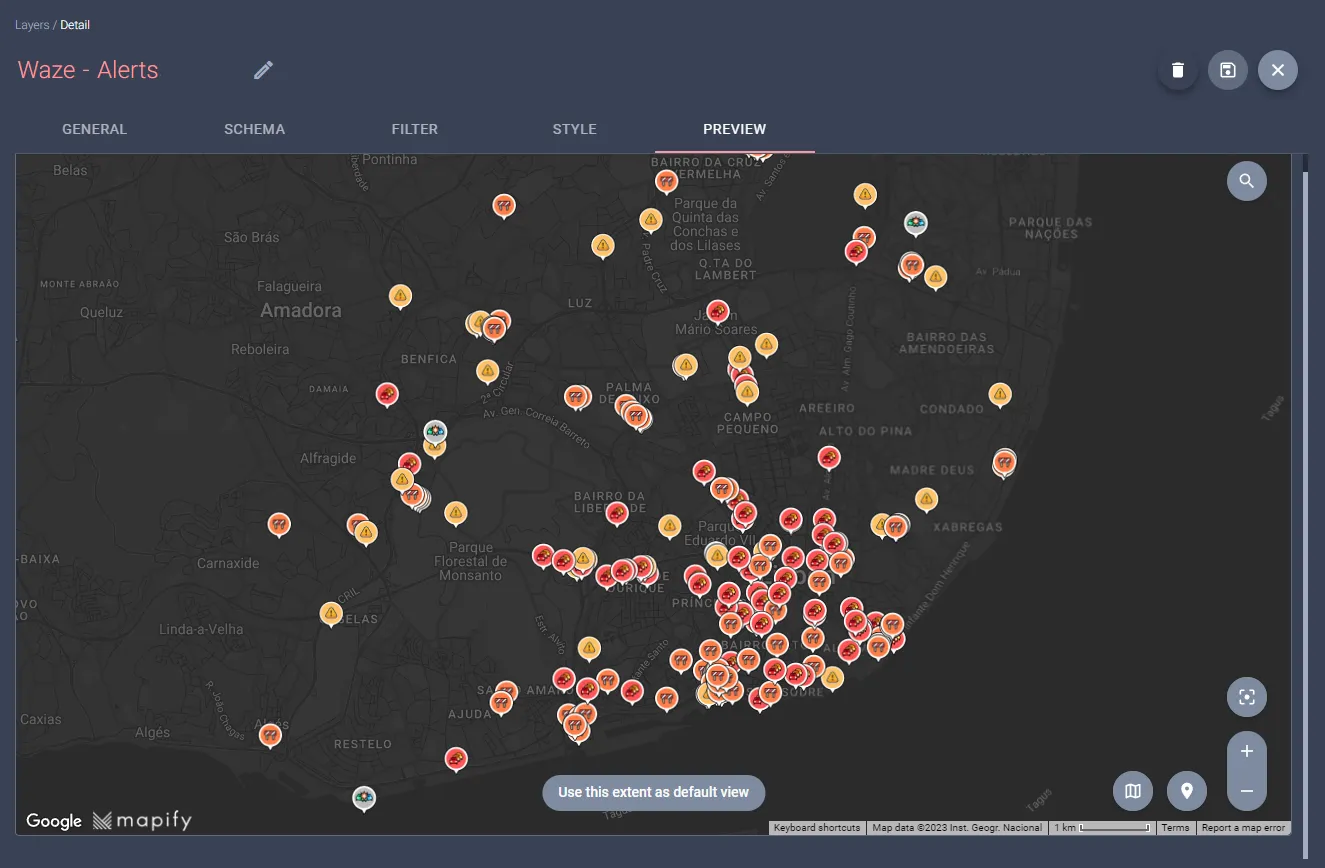
Create a real time Layer to render the Waze alerts data
The last step is to create a real time layer which you can later use in your maps and apps to display the Waze alerts data to your users.
Start by creating a real time layer from the "Waze - Alerts" dataset.

In the Style tab, configure the features style according to the value in the "type" field, by defining different styles for the following values:
- ROAD_CLOSED
- ACCIDENT
- WEATHERHAZARD
- JAM

You can now use the Preview tab to make sure your layer is rendering the Waze alerts as expected.

Congratulations! You have just built an amazing real-time view of Waze alerts for your city in a matter of minutes.
Do you want to display other types of data on Mapify? You probably can. Set up a meeting with us and give us a new challenge 💪




.jpg)
.jpg)

.webp)

