Create a simple no-code application to manage bikes in real time
July 4, 2024
Mário Sobral

Shared mobility electric scooters and bicycles offer numerous benefits, particularly in urban environments. They provide a convenient and eco-friendly alternative to traditional modes of transportation, helping to reduce traffic congestion and lower carbon emissions. Additionally, the growing popularity of shared mobility scooters can stimulate local economies by increasing foot traffic to businesses and reducing the need for expansive parking infrastructure.
However, the integration of shared electric scooters into urban transportation systems presents several challenges that cities need to address. Safety and improper parking of scooters can block sidewalks, entrances, and public spaces, creating hazards and accessibility issues. Thus cities must develop effective regulatory frameworks and infrastructure to manage scooter fleets, including designated parking zones and clear guidelines for operators.
Micro mobility and GBFS
General Bikeshare Feed Specification (GBFS) is a real-time data JSON-based specification that describes the current status of a mobility system and has been widely adopted by shared mobility operators to share information about services available to travelers.
According to the official GBFS website, the specification includes information about vehicles (bicycles, scooters, mopeds, and cars), stations, pricing, and more:
- Vehicle, station, and dock locations and availability
- Vehicle characteristics – from factor, type of power, distance that can be traveled
- Service pricing and rental terms
- Geofenced areas for rules related to speed, parking, and prohibited zones
Data from the 2022 State of the Industry Report indicates that as of 2022, 62% of cities in North America required shared micromobility operators to release an open, public GBFS feed. This requirement allows cities to monitor and control the quantity and improper parking of electric scooters and bicycles effectively.
Processing GBFS in Mapify
Given its JSON-based standard, creating a Mapify Data Feed to extract information from GBFS specification data files is a straightforward process.
In this article, we explore how to effectively obtain and process station and vehicle statuses and locations using Mapify.
Stations
Rental or docking stations, also known as specific locations where travelers rent or park their vehicles such as electric scooters and bicycles, play a crucial role in urban mobility. While many mobility companies initially did not enforce users to park rented vehicles at these stations at the end of a trip, cities have begun to demand greater responsibility from users regarding where they leave these vehicles. This has led to the creation of regulations and virtual stations within which vehicles must be parked when unattended or at the end of a user's trip.
In this example, we will retrieve station information from two JSON data files provided by GBFS: station_information.json and station_status.jso. The station_information.json file contains details such as station names, locations, capacities, and other characteristics of all established stations.
On the other hand, the station_status.json file provides real-time updates on the availability of bikes and docks at each station. This approach allows us to effectively monitor and manage the operational status of bike-sharing stations within a micro-mobility system.
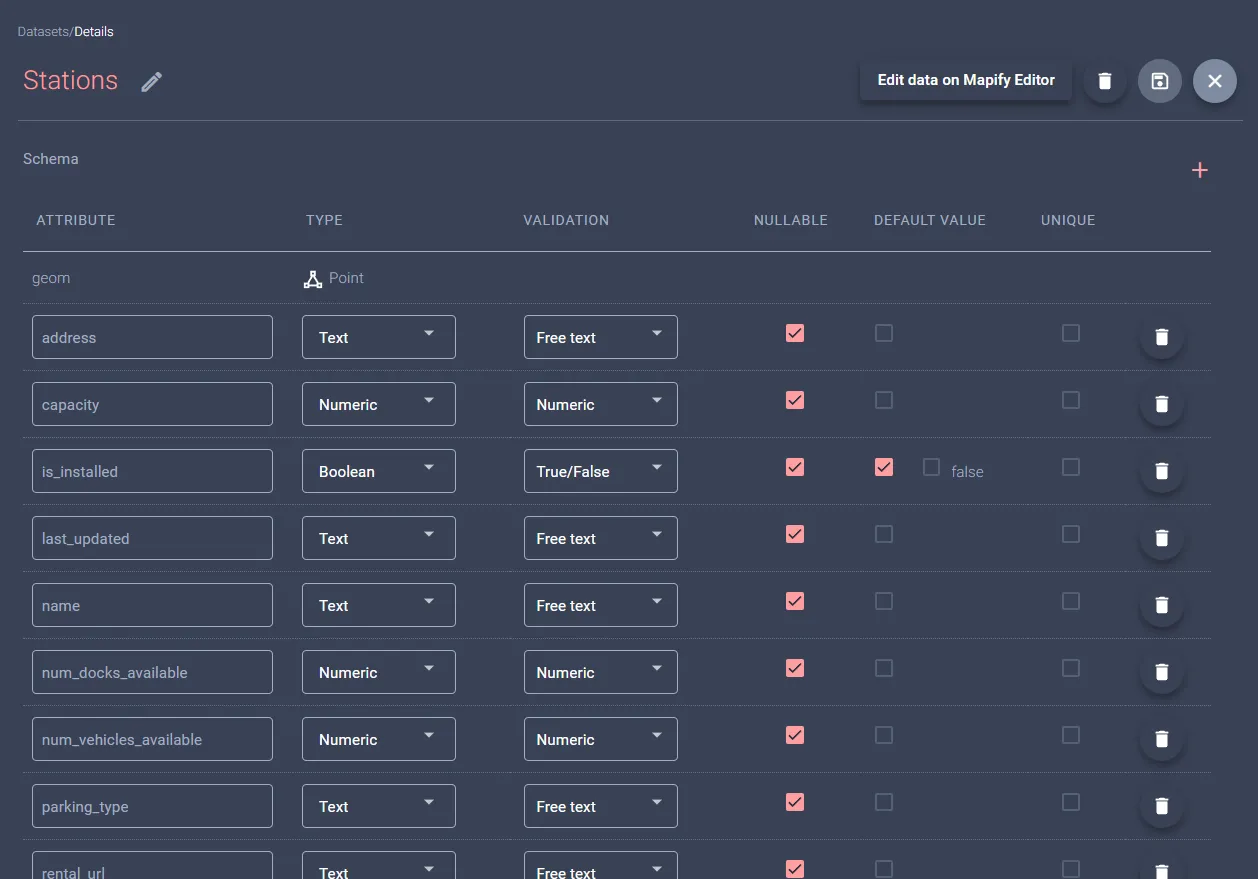
Create a Dataset to store station data
The first step if to create a Dataset to hold stations data, and for this example we created a simple Dataset to hold a subset of the available fields from each of the above mentioned files.

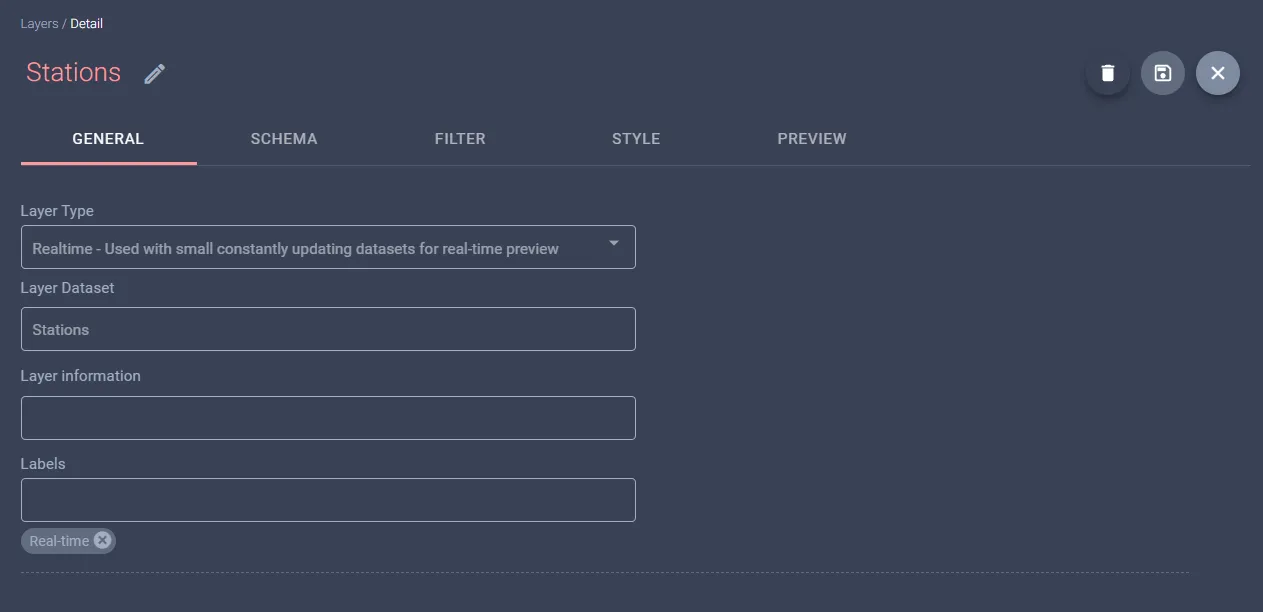
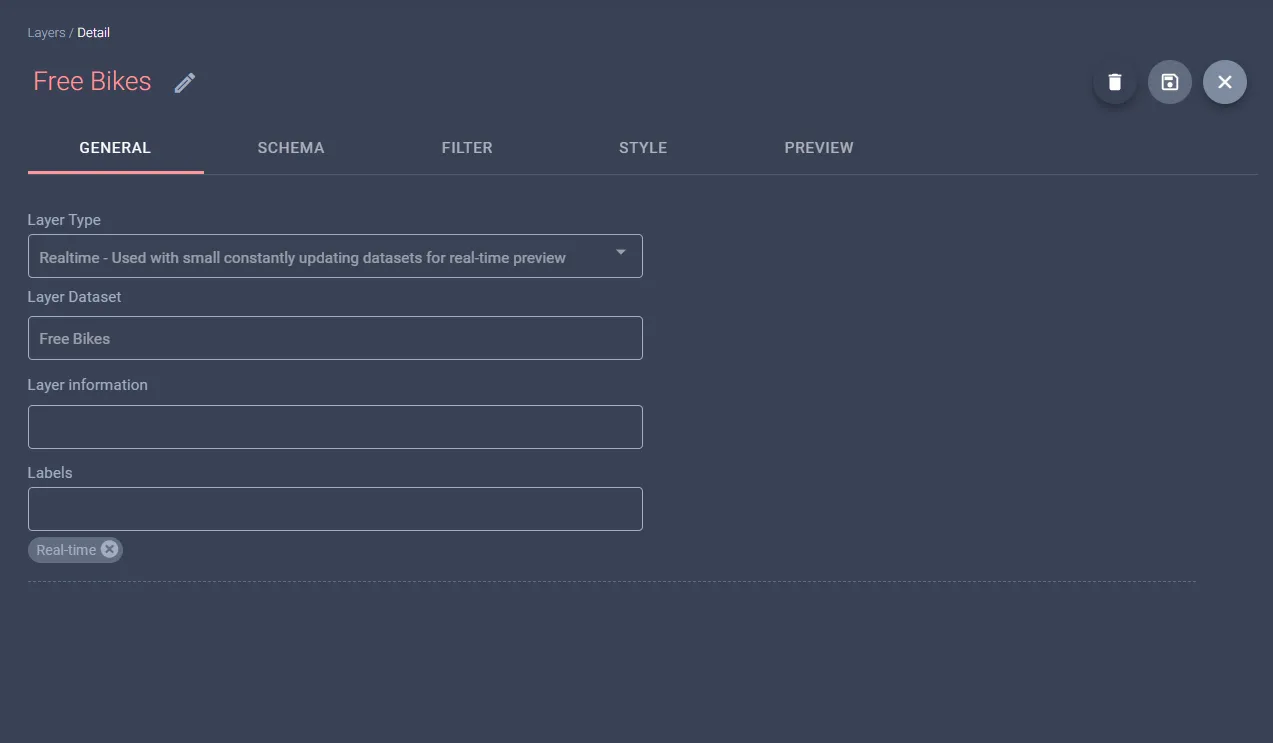
To visualize stations on a map once the dataset is populated in later steps, create a new Realtime layer from this dataset, as demonstrated below. Since the dataset does not currently contain any data, the layer will not render any information at this initial stage.

Our example will use data from Toulouse's VélÔToulouse GBFS, which is openly accessible. To explore and configure with other GBFS feeds, you can refer to a list of publicly available feeds here. Invoking the base “gbfs.json” endpoint provides URLs for endpoints containing stations' information and status:
{
"data": {
"fr": {
"feeds": [
{
"name": "system_information",
"url": "https://transport.data.gouv.fr/gbfs/toulouse/system_information.json"
},
{
"name": "station_information",
"url": "https://transport.data.gouv.fr/gbfs/toulouse/station_information.json"
},
{
"name": "station_status",
"url": "https://transport.data.gouv.fr/gbfs/toulouse/station_status.json"
}
]
}
},
"last_updated": 1719408060,
"ttl": 60,
"version": "1.1"
}
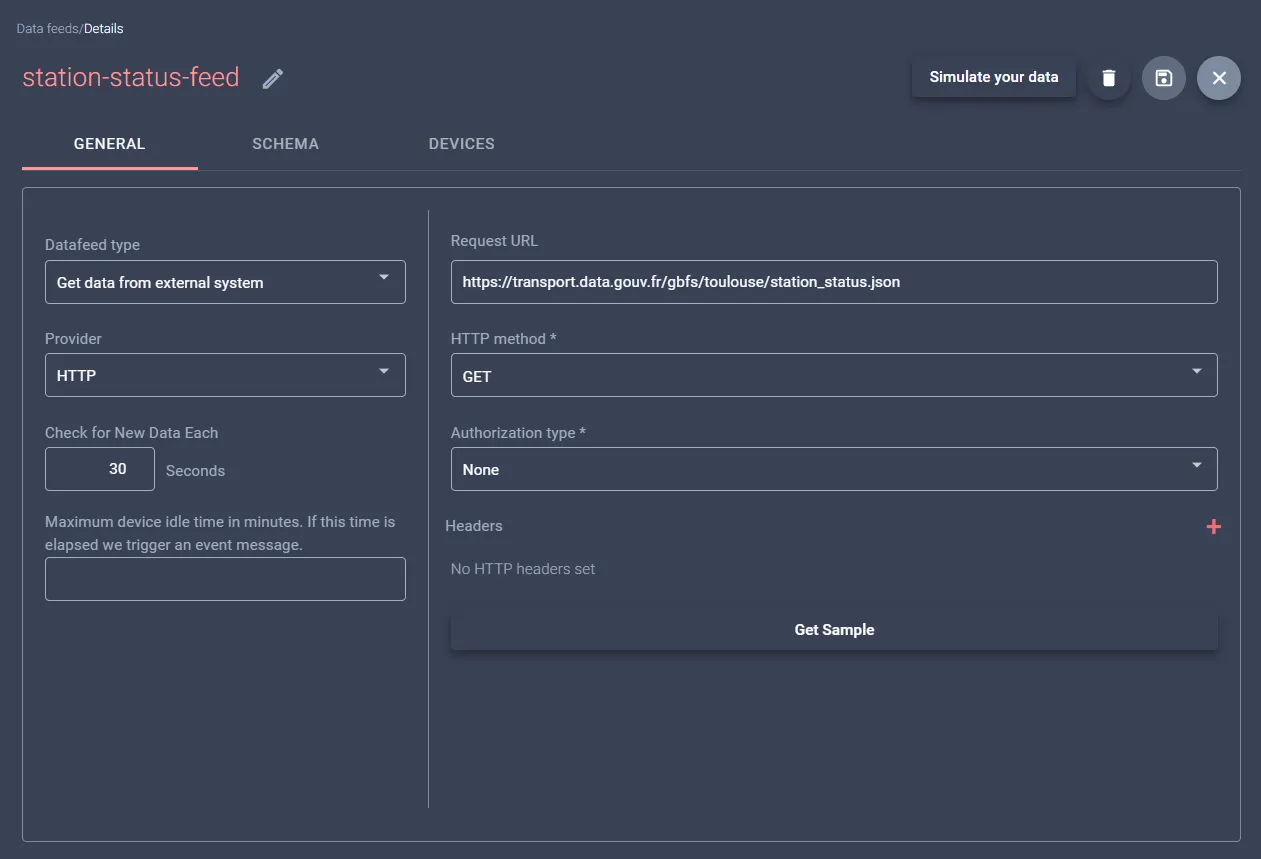
Create a Datafeed for a regular station updates
The next step is to create two Data Feeds that will regularly request updated information from the previously mentioned station endpoints. To set up Data Feeds on Mapify, you need to define the inbound data schema using the GBFS JSON schemas available here.
It's important to ensure compatibility with GBFS version 1.1, as mentioned in the response earlier. This involves specifying how data is structured and formatted, which ensures smooth and accurate data integration into Mapify.
If adjustments to the schema are necessary to align with the specific data requirements, tools such as the JSON Schema Tool can be employed for this purpose. This approach ensures accurate and seamless integration of data feeds into the Mapify platform, facilitating efficient management of micro-mobility services within urban environments.


Create a Workflow to handle Datafeed messages
To manage incoming data within Mapify, the next step is to create Workflows designed for each data feed.
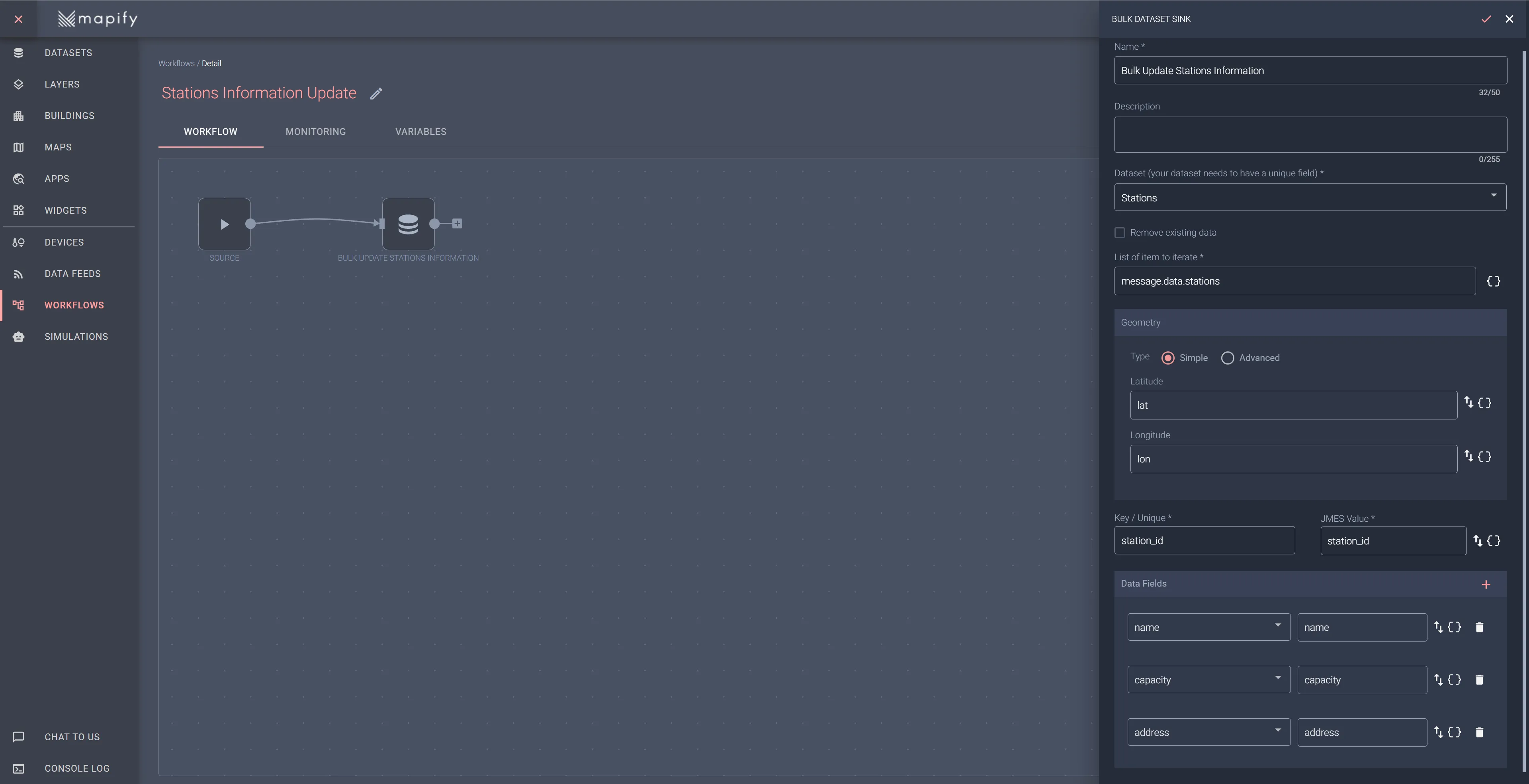
Begin with the station information feed is essential as it will populate the dataset with names and locations of existing stations. So we'll create a "Stations Information Update" workflow. Select the station information data feed for its source node and add a Bulk Dataset Update sink node. This will allow you to update the dataset records in bulk, using the array of station information sent in the GBFS message.
This structured approach ensures that our platform remains synchronized with real-time station data, laying a solid foundation for subsequent data handling processes.

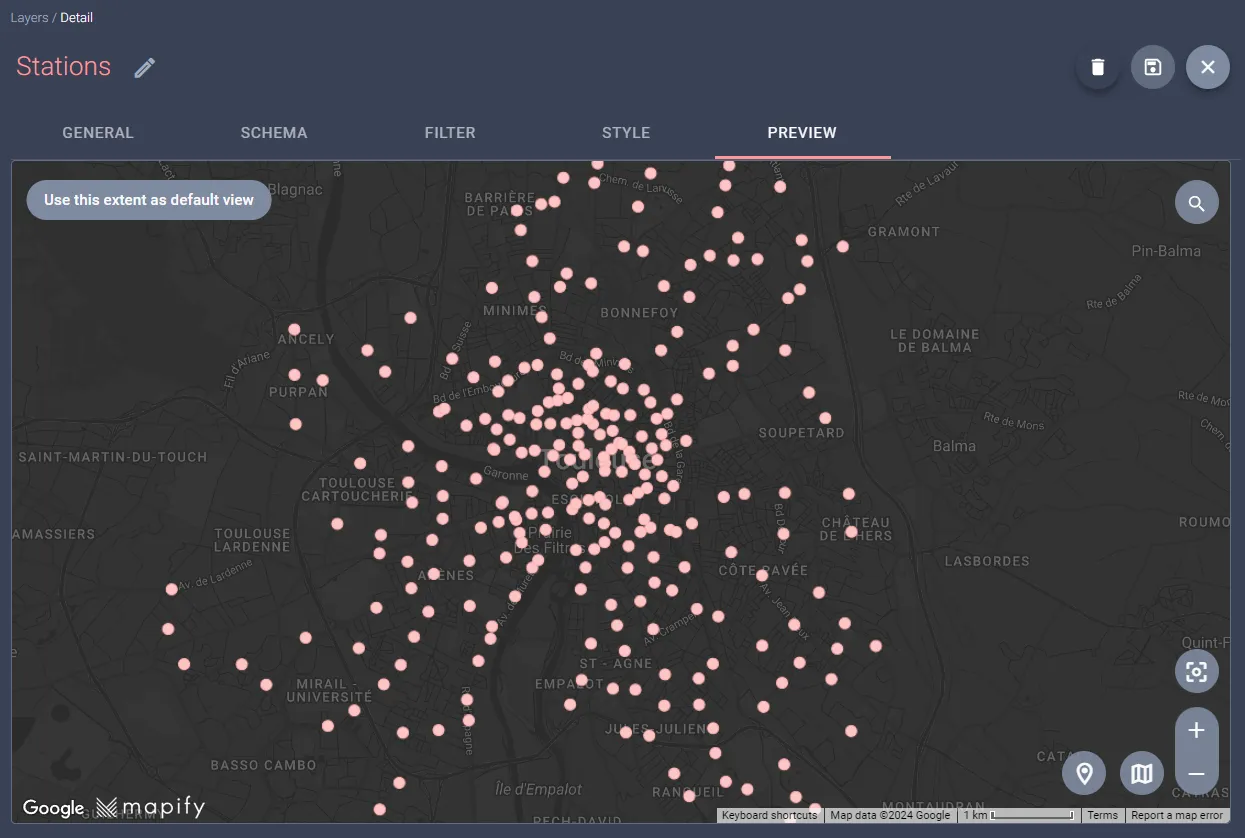
Initiate your workflow and allow a few minutes for data to start arriving from the connected data feed. Once you've given it sufficient time, navigate to the preview tab of the stations layer that was set up in the previous step. Here, you should be able to view the stations accurately rendered within the city of Toulouse, as shown below. This visual confirmation ensures that the workflow is correctly processing and rendering the data.

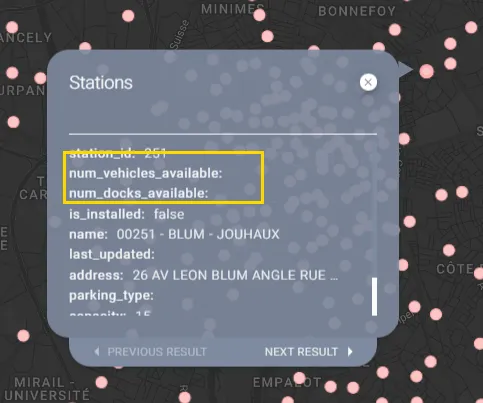
By clicking on a station on the map, it will display the dataset fields and their corresponding values. However, you will observe that the station status information is not yet available.

To keep the status data up-to-date in your layer, we'll use a similar method as before. Set up a Workflow to handle the station status feed. This Workflow will update the Stations dataset with the new data, and the real-time layer will refresh automatically, so no extra steps are needed from you.
We will establish a "Stations Status Update" workflow to manage this process. Begin by selecting the station status data feed as the source node for this workflow. Then, integrate a Dataset Update sink node. This configuration allows for individual updates to dataset records, facilitating the addition of business rules later if needed. These rules could trigger specific actions based on the current status of each station, such as handling the unavailability of bikes or docks. The setup of this workflow should look similar to the one shown below.

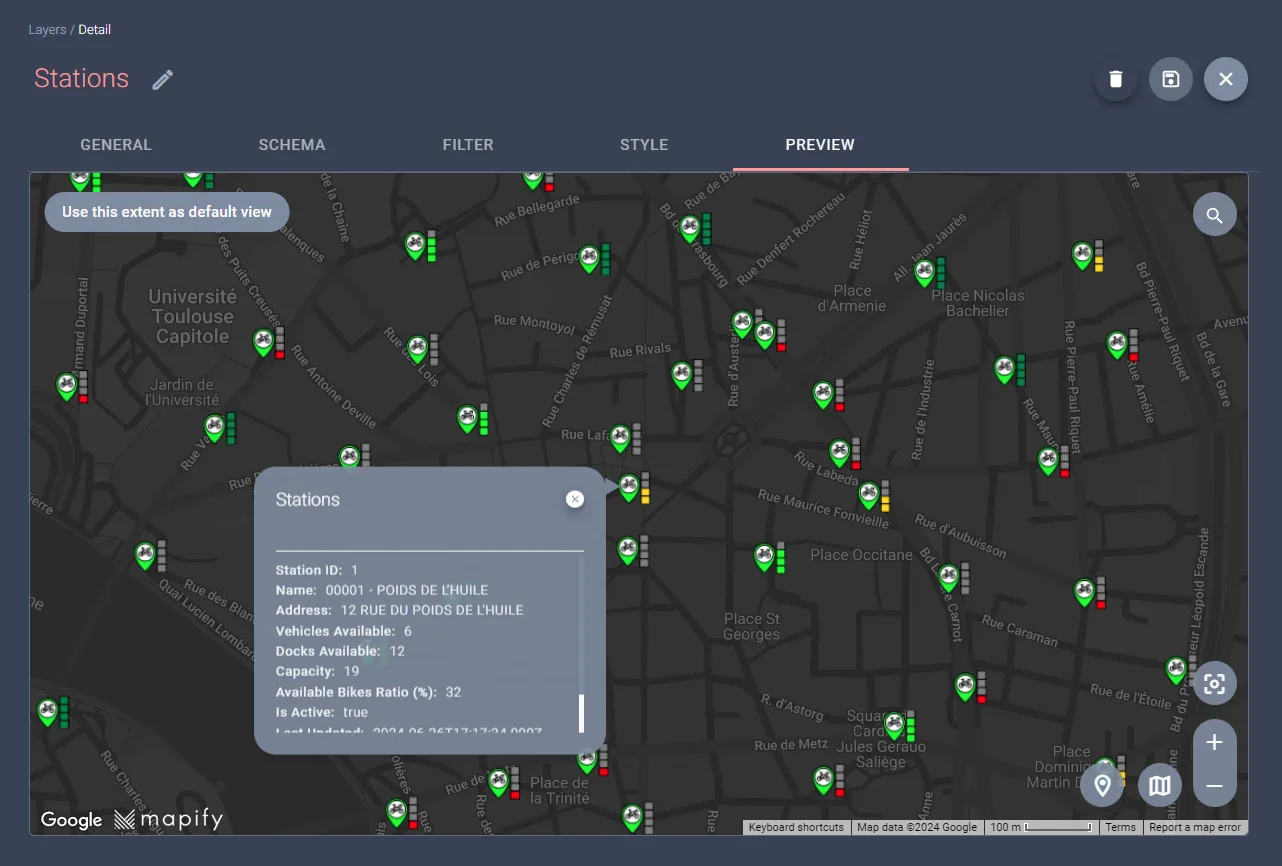
Initiate your workflow and allow a few minutes for data to to start arriving from the associated data feed, and open the preview tab of the stations layer. Here, you can click on any station to view current details, including the number of available bikes and docks.

And with a bit of creativity and styling, you can have a visually impressive bike docking station layer!

Shared Bikes
Shared electric scooters and bicycles have become quite common these days in urban landscapes, and many of these services do not adhere to a traditional docking station model for pick-up and drop-off. Companies like Lime and Bolt enable users to locate and unlock the nearest available scooter—with the sufficient battery—and drop it off almost anywhere.
However, in response to the growing popularity and subsequent challenges of these services, cities have increasingly implemented regulations, specifying designated zones where these vehicles can or cannot be parked to maintain order and accessibility.
In our second example with GBFS, we will read data from a JSON data file provided by GBFS for obtaining available bikes information: free_bike_status.json. This file contains information on all vehicles that are not currently rented. According to GBFS specifications, it is mandatory for free-floating (dockless) vehicles and optional for station-based (docked) vehicles. The data should be as close to real-time as possible, with updates no less than every five minutes.
Create a Dataset to hold bikes data
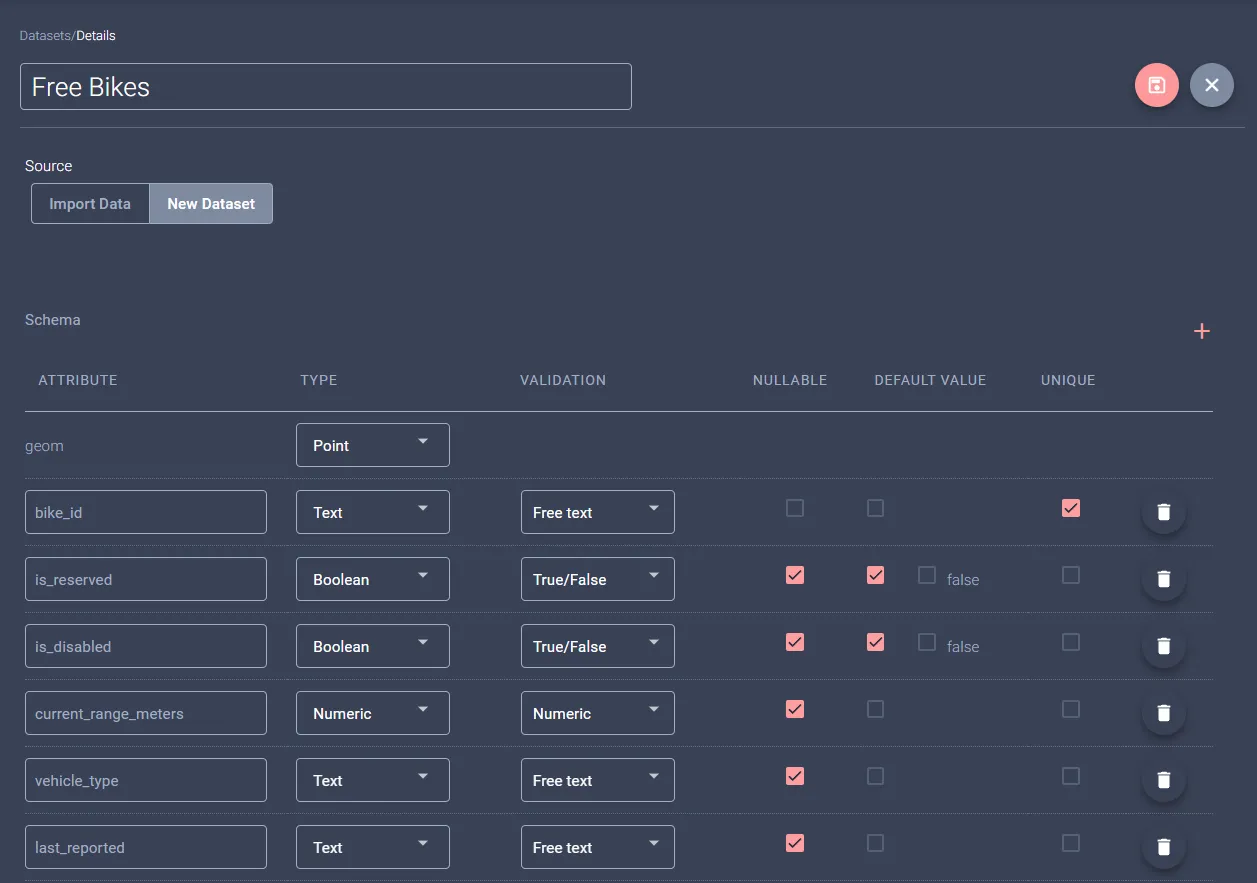
To begin, the first step is to create a Dataset to hold the bikes data, and for this example we created a simple Dataset to hold a subset of the available fields from the above mentioned file.

To visualize the bikes on a map after populating your dataset (in a later step), create a new Realtime layer from this dataset, as illustrated below. Note that there won't be data in the dataset initially, so the layer will not render anything at this stage.

The example featuring available bikes uses data from Frankfurt's Lime GBFS, which is openly available. If you wish to test your configurations with additional GBFS feeds, a list of other publicly accessible feeds can be found here. Invoking the base gbfs.json endpoint provides URLs for station information and status endpoints:
{
"last_updated": 1719848768,
"ttl": 0,
"version": "2.2",
"data": {
"en": {
"feeds": [
{
"name": "system_information",
"url": "https://data.lime.bike/api/partners/v2/gbfs/frankfurt/system_information"
},
{
"name": "station_information",
"url": "https://data.lime.bike/api/partners/v2/gbfs/frankfurt/station_information"
},
{
"name": "station_status",
"url": "https://data.lime.bike/api/partners/v2/gbfs/frankfurt/station_status"
},
{
"name": "free_bike_status",
"url": "https://data.lime.bike/api/partners/v2/gbfs/frankfurt/free_bike_status"
},
{
"name": "vehicle_types",
"url": "https://data.lime.bike/api/partners/v2/gbfs/frankfurt/vehicle_types"
}
]
}
}
}
Create a Datafeed for regular bike status updates
The next step is to create a Data Feed, which will regularly request updated information to the free bikes status endpoint previously mentioned. Since Mapify Data Feeds require you to specify the inbound data schema, you can use the available GBFS JSON schemas available here. Ensure you are using the correct version of GBFS; the example above utilizes version 1.1. If adjustments are needed to align the schema with your data, consider using online tools like the JSON Schema Tool.

Creating a Workflow to handle incoming bike data messages
Now that we have data feeds bringing data into Mapify, we need to create a Workflow to handle each feed's incoming messages.
Start with the station information feed, which will populate the dataset with the names and locations of existing stations. Later, you will add bike and dock availability from the station status feed.
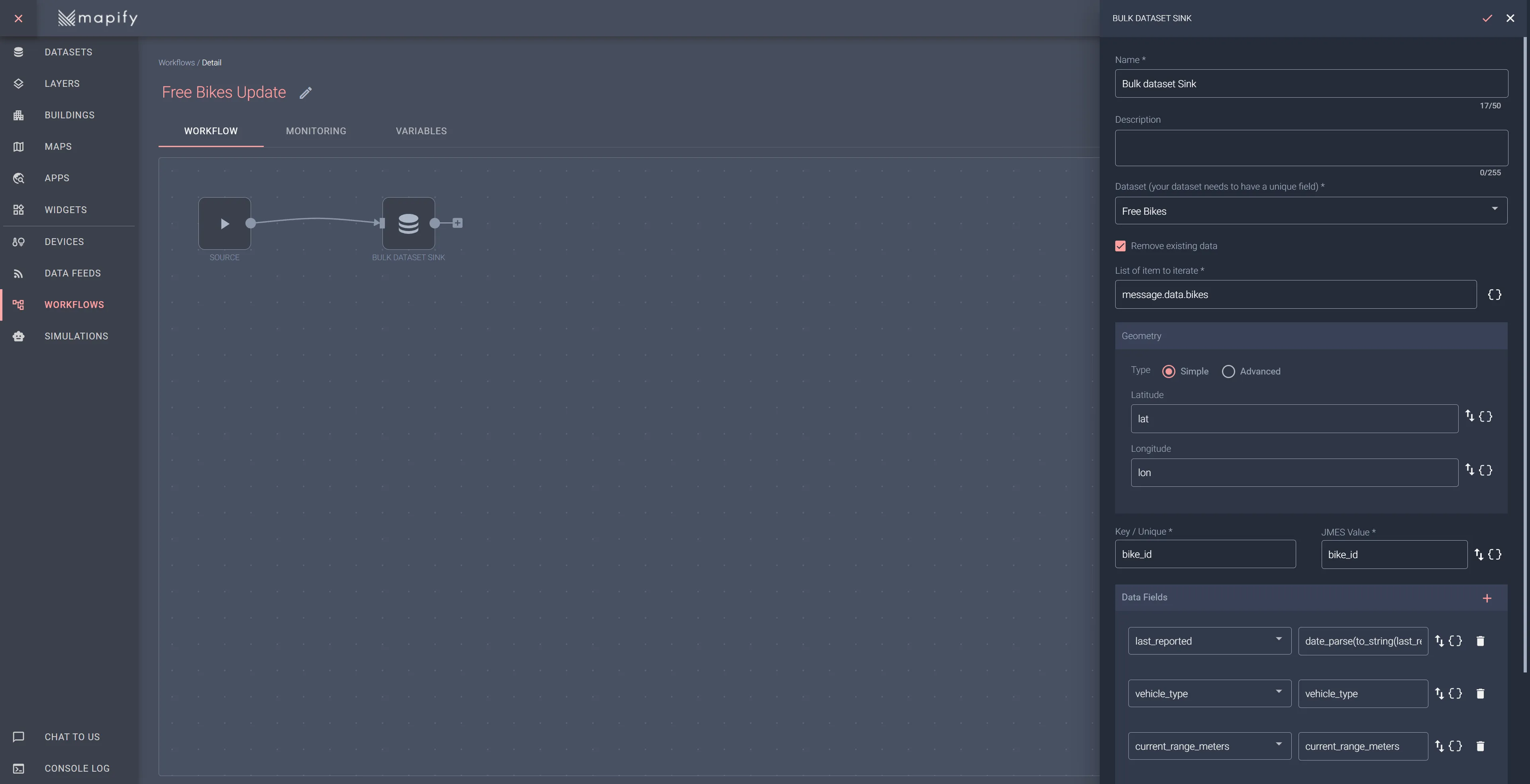
Create a Free Bikes Update workflow, select the station's information data feed for its source node, and add a Bulk Dataset Update sink node to it. This will allow you to update the dataset records in bulk, using the array of bike information sent in the GBFS message.

Initiate your workflow, and then allow a few minutes for data to start arriving from the associated data feed, and open the preview tab of the free bikes layer you created in a previous step. You should see the free bikes rendered in the area of the city of Frankfurt as illustrated below.
Here, you should be able to see the free bikes displayed within the Frankfurt area, as demonstrated in the example below. The dataset will refresh every minute; each time the data feed retrieves updated information, the workflow will automatically process and update the "free bikes" dataset, ensuring the information remains updated.

And with a bit of creativity and styling, you can have a visually impressive bike layer, colored according to the current expected battery range of each bike! Take a look 👇
Start processing GBFS data using Mapify right now
Mapify is extremely flexible when it comes to handling incoming messages, allowing you to quickly and easily process and visualize GBFS data in your solution. If you are in a city, you can have a geo-fencing approach to monitoring bike and docking stations parking and usage violations, with the ability to trigger alerts and notifications, all without a single line of code!
Start your free trial today and see how effortlessly you can monitor bike and docking stations, set up geo-fencing, and trigger alerts. All without writing a single line of code. Start your trial today!




.jpg)
.jpg)

.webp)

